Maximize Web Site Performance With Gtmetrix Pagespeed Evaluation
In today's electronic landscape, website efficiency is paramount for user satisfaction and retention, making devices like GTmetrix important for efficiency analysis. By checking out key metrics such as Web page Load Time and performance ratings, companies can reveal surprise ineffectiveness that may hinder their on-line existence.
Recognizing GTmetrix Overview
GTmetrix is an effective tool made to assess internet site performance, giving crucial insights that assist optimize loading speeds and boost user experience. By supplying in-depth reports on different facets of a web site's performance, GTmetrix allows programmers and web designers to identify prospective bottlenecks and improve overall effectiveness.

In addition, GTmetrix permits users to evaluate their websites from multiple geographical places and throughout different gadgets, making certain a detailed performance examination. This capability is vital for comprehending how different aspects, such as server place and device type, can impact customer experience. On the whole, GTmetrix works as a very useful resource for any person seeking to optimize their website's performance and provide a smooth experience to users.
Key Metrics to Assess
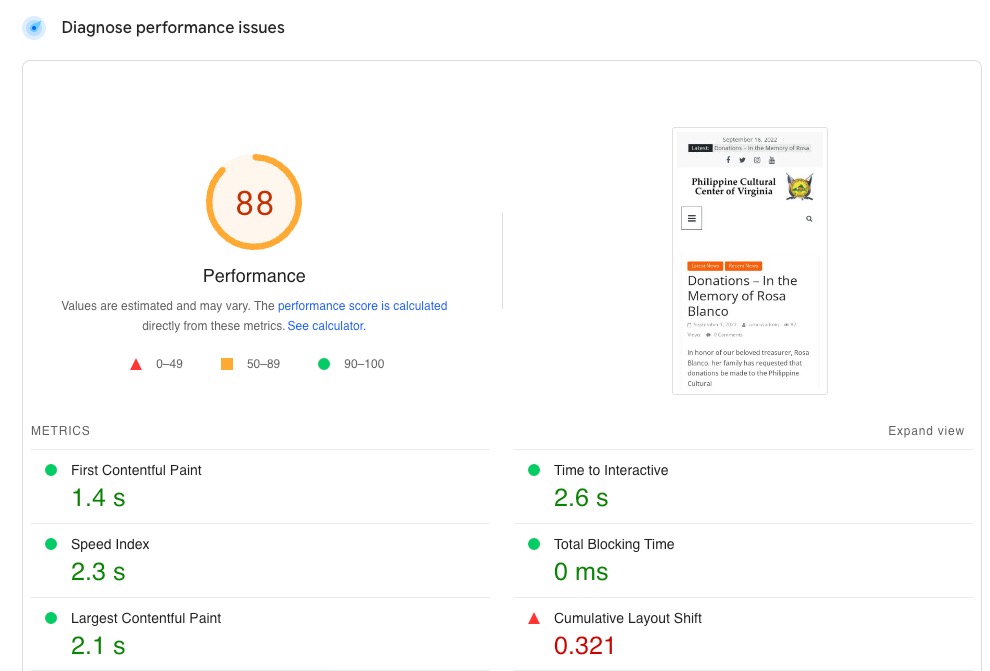
Examining vital metrics is fundamental to recognizing a site's efficiency and recognizing locations for renovation. GTmetrix provides a number of critical metrics that use understandings into a site's effectiveness.

One more essential metric is the PageSpeed Score, which examines an internet site's efficiency based upon various aspects and finest methods. The YSlow Rating enhances this by reviewing the website according to Yahoo's performance guidelines.
Furthermore, examining the Waterfall Chart is vital, as it visually represents the filling series of all web page components, enabling the identification of bottlenecks or delays. Last but not least, the variety of Demands suggests just how numerous sources are loaded, which can affect load times; lessening these requests commonly brings about improved performance. Focusing on these vital metrics will assist maximize internet site effectiveness effectively.
Translating GTmetrix Records
Comprehending the intricacies of a GTmetrix report is essential for webmasters and programmers aiming to boost site performance. gtmetrix pagespeed. A typical report is separated into numerous key areas, consisting of the efficiency rating, waterfall graph, and recommendations. The performance score, derived from both Google Lighthouse and Internet Vitals, offers a quick photo of how well the website is doing, with scores varying from 0 to 100
The waterfall chart aesthetically represents the discover this filling series of page aspects, enabling customers to determine traffic jams. Each entrance in the chart details the demand made, the period taken, and the type of source, facilitating a granular analysis of loading time.
Furthermore, the referrals area offers workable understandings tailored to the specific performance concerns identified. These pointers are typically classified by their prospective effect on performance, helping programmers focus on which changes to implement initially.
Implementing Recommended Adjustments
After translating the understandings provided in the GTmetrix report, the following step includes applying the advised modifications to boost site efficiency. Prioritization is key; emphasis first on high-impact tips that can yield prompt outcomes.

Following, resolve any type of render-blocking resources identified in the record. This commonly involves delaying the loading of JavaScript and CSS files or inlining critical styles. By simplifying these elements, you can boost regarded loading times and general individual experience.
Take advantage of browser caching to store regularly accessed resources in your area on users' devices. This lessens web server demands and speeds up page packing for return visitors.
Lastly, think about executing a content delivery network (CDN) to distribute material much more effectively throughout numerous geographic locations, decreasing latency.
Each of these modifications can significantly improve website efficiency, resulting in boosted customer complete satisfaction and potentially higher conversion prices (gtmetrix pagespeed). By systematically using these recommendations, your site will be much better placed to do efficiently in today's competitive digital landscape
Surveillance Performance Gradually
Constantly monitoring web site performance is important for keeping optimal effectiveness and user experience. Over time, various aspects, such as updates to web technologies, modifications in customer habits, and boosted website traffic, can considerably other impact your website's efficiency metrics. Using tools like Gtmetrix enables systematic tracking of crucial efficiency indicators (KPIs) such as page load times, total web page size, and the number of requests.
Developing a normal surveillance schedule is vital. Weekly or regular monthly assessments can help determine patterns and pinpoint details issues prior to they rise right into bigger issues. By analyzing historic performance data, web designers can associate modifications in efficiency with content enhancements or specific updates, allowing educated decision-making regarding future optimizations.
Furthermore, setting efficiency criteria based on market criteria provides a clear target for continuous renovations. Alerts for substantial performance discrepancies can even more enhance responsiveness to potential concerns.
Verdict
In conclusion, leveraging GTmetrix PageSpeed analysis considerably enhances website efficiency by supplying necessary insights right into efficiency metrics. By concentrating on key indications and carrying out recommended optimizations, website proprietors can efficiently enhance and deal with bottlenecks loading rates. Continual tracking of performance metrics makes sure that enhancements are endured with time, allowing for an aggressive method to emerging concerns. Inevitably, this methodical analysis and execution foster an ideal online existence, improving individual experience and interaction.
In today's electronic landscape, site efficiency is critical for individual satisfaction and retention, making devices like GTmetrix essential for performance analysis.In addition, GTmetrix permits customers to examine their websites from several geographical places and throughout different gadgets, making certain a thorough performance evaluation. On the whole, GTmetrix serves as an invaluable source for any individual looking for to optimize their website's performance and deliver a smooth experience to individuals.
By assessing historic performance information, web designers can associate changes in performance with specific updates or material Homepage additions, allowing educated decision-making concerning future optimizations.
In verdict, leveraging GTmetrix PageSpeed evaluation considerably improves web site effectiveness by giving essential insights right into performance metrics.